Making Seamless Hex Tiles

I know I haven't posted on this blog in ages, but recently I came across a world-building problem for which I could not find a suitable answer on the Internet: How to make seamless hex map tiles.
Where it seems like a very difficult task (matching up 3 pairs of borders) it actually has a very simple and elegant solution.
First, most major image manipulation programs have a "make seamless" feature that tiles and blurs over an image to make it seamless on four sides.
For example: The GIMP's function can take any rectangular image and make it tileable by using the "Make Seamless" command. Unfortunately, it doesn't directly work with other shapes (like our hex) or some arbitrary outline.
However, this filter will work perfectly to give us exactly what we want, as we can "simplify" a hex map into a rectangular map which it *can* make seamless for us.
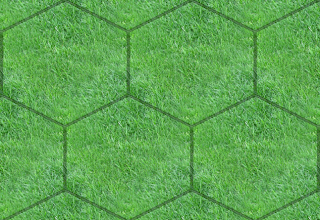
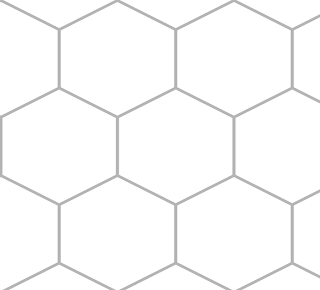
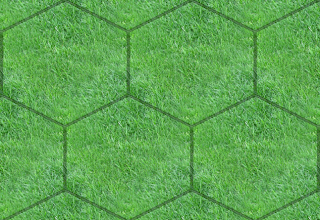
Imagine a map of tiled hexes and take a close look at the pattern:

It's regular. It repeats.
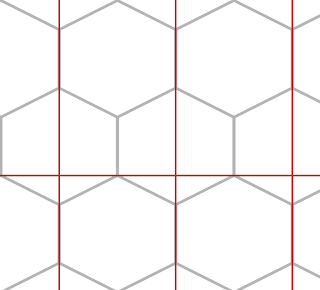
Since the GIMP can tile rectangles, can we express this sort of repetition as a set of rectangles?
You bet we can:

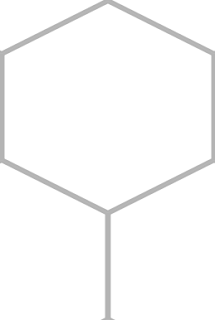
So now we're dealing with the following rectangular unit to tile:

Assuming your hex occupies a square image, the rectangle is 1 unit long by 1.5 units tall.
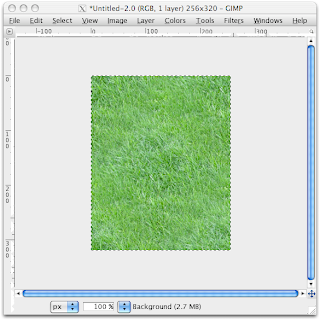
So all we need to do is go into the GIMP and make a rectangle that fits those dimensions and make it seamless. In my case, since my hex tiles were 256x256 pixels, this made the rectangle 256x384 pixels:
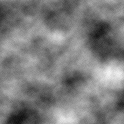
 (Here's the seamless texture. A small plot of grass hit with the Filters->Map->Make Seamless command.)
(Here's the seamless texture. A small plot of grass hit with the Filters->Map->Make Seamless command.)
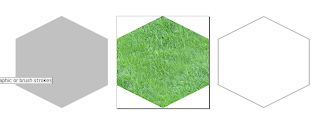
Next, you'll need to plop the texture down onto a hex outline so that it is flush with both vertical sides. Even though the texture is a full half taller than your hex, it doesn't matter. Provided that the edges are flush and the entire hex is full of the texture, all you need to do is clip it to the hex's outline.
I've done this in Inkscape, where I've made my hex outline using the Polygon tool, and then used the Clip->Set command to trim the duplicated textures to the hex.

Voilà! You now have a seamless, tileable hex!

Peace,
-Steve